You might call this the name of your shop (in my case: Eco Gadget Covers). Shopify. Click Save. Save the changes and check your website. Changing the default Shopping Cart text to a custom text on mobile view. In place of green you can put any other color. iPhone. The Add to Cart button is most often outside the scope of this loop, as it usually pertains to adding a product to the cart using a form submit. This is my Shopify tutorial for changing the "Add to Cart" button and "Buy it now button" on a product page or section.

Shopify Inc. is a Canadian multinational e-commerce company headquartered in Ottawa, Ontario.
Add to cart - change from a dropdown variant select with add to Click the tab that includes the text that you want to change. Android. With a simple click, you can undo all of the changes made to the product add -ons.
text colour change shopify untitled ecommerce community Shopify is the name of its proprietary e-commerce platform for online stores and retail point-of-sale systems. In the Sections directory, click to open your product-template.liquid file.Find the HTML code for the Add to cart button.
[email protected] - webseocreative.it 

So now your challenge is instead to listen to the variant currently selected by the customer. 3. Step-6. Choose the file where you intend to add Add to Cart button. It will show you a list of texts that can be edited.
Create a sticky Add to cart button for Shopify  How to add add to cart button in Shopify - Plobal Apps
How to add add to cart button in Shopify - Plobal Apps Add a custom font to your Shopify store!
Add text to the Shopify cart page (Step-by-Step Guide) Change the Add to Cart button in Shopify Empower Digital WooCommerce: How to change Add to cart button text? This would ultimately result in a number of buttons being added for each size option. Steps to add Add to Cart button in your Shopify store. Woocommerce Product Addons plugin 1- From your Shopify dashboard, click Online store => Actions => Edit languages. Under Adjust your standards and formats, choose Checkout Language, and hit Inspect. Shopify is one of the most robust eCommerce platforms available online.
Add to cart button Nice - Sticky add to cart, Quick Buy - Shopify Find the theme that you want to edit, and then click Actions > Edit languages. I have the following code on Shopify / Liquid for adding a variant of a product to cart. The custom text in add to cart button should show up now. Go to Preferences > General >.
You can find the instructions to add an app to your store here. Method 1: Edit your Liquid Page (Advanced) You can achieve this by editing the cart.liquid. "); console.log (products);} else {// Single object means we got one product (add to cart) console.log ("User clicked add to cart.Adding the product to shopping cart.

iPhone. You can change the Add to cart button color in product details by following these easy steps: Step 1: Make sure that you are in the admin page now.

How to add featured collection in shopify .
Shopify add to cart WooCommerce hooks - wpastra.com Thats it.
calculator unwanted And the centre of the success is the 'Add To Cart' button . In this Shopify tutorial, Nick demonstrates how you can easily change the 'Add to Cart' button text in the Shopify store. 4.

However, if
How to change add to cart button text in shopify iler 2. Merchants can customize text content on the add to cart button ! Select a position for the logo.
upsell Add the following code at the bottom of function.php file.

Find the theme you want to edit, and then click Actions > Edit code.
Shopify Checkout: How To Change Checkout Text You can probably find where that button occurs in the "product.liquid" template in your templates folder. Unlike the Google product category [google_product_category] attribute, which uses a collection of predefined categories, you choose which value to Edit the text. Watch on. If you are using a theme, then there is a good chance the theme will offer you a way to customize the add-to-cart button. Make sure that you wrap it in Liquid {% comment %} and {% endcomment %} tags. To replace the Add to cart button for a product, you will need to create a custom product template for that product. Shopify Inc. is a Canadian multinational e-commerce company headquartered in Ottawa, Ontario. Shopify is the name of its proprietary e-commerce platform for online stores and retail point-of-sale systems.
Customizing the style of your checkout Shopify Help Center How to change Add To Cart text in Plak Shopify Theme. On the right hand side towards to bottom, you should now see a "Theme Templates" panel. Desktop. Skip to checkout!

If you wish to show only the "Customize" button on your product pages and remove the "Add to Cart" button, please follow these steps: go to your Zakeke back-office > Settings > Shopify settings > Product Page and check to Remove the "Add to cart" button Sticky Add To Cart BOOSTER PRO.

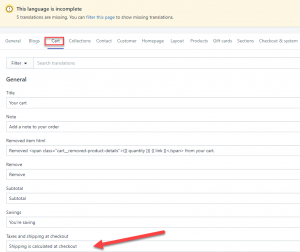
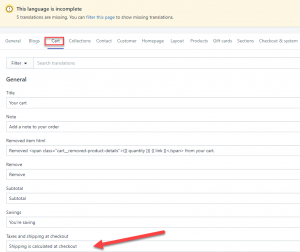
On Shopify, you can change the text shown for certain actions, even those displayed on the shipping page.
Shopify elements - Product Add To Cart - PageFly Manual Sticky Add to Cart Button Pro - Shopify Custom add to cart button shopify Sticky add to cart bar. From your Shopify admin, go to Online Store > Themes . Enter the new order notes message in the Note field.
How To Add An Add To Cart Button In Shopify Heres how to do it: Go to Settings in your store.
belvg Kaydolmak ve ilere teklif vermek cretsizdir.
How To Create A Shopify Add to Cart Link | Popupsmart You can choose which element you want to change and you are not limited to Google fonts. I want to change it from a dropdown with an 'add to cart' button to just single buttons to add the size to cart. 1.
Shopify add to cart The number 13px is the font size of the ADD TO CART text inside the cart button. Then that's as simple as changing the text.
 Can't update Add to Cart button based on inventory levels on Shopify
Can't update Add to Cart button based on inventory levels on Shopify The "Add to Cart" button is essential in the customer buying process. Scroll down to the piece of text you want to change. In the LOGO section, click Upload image, or select an image that you have already uploaded to your library.. Custom product add -ons can have their display order changed.
 Sitemap 6
Sitemap 6
 Shopify Inc. is a Canadian multinational e-commerce company headquartered in Ottawa, Ontario. Add to cart - change from a dropdown variant select with add to Click the tab that includes the text that you want to change. Android. With a simple click, you can undo all of the changes made to the product add -ons. text colour change shopify untitled ecommerce community Shopify is the name of its proprietary e-commerce platform for online stores and retail point-of-sale systems. In the Sections directory, click to open your product-template.liquid file.Find the HTML code for the Add to cart button. [email protected] - webseocreative.it
Shopify Inc. is a Canadian multinational e-commerce company headquartered in Ottawa, Ontario. Add to cart - change from a dropdown variant select with add to Click the tab that includes the text that you want to change. Android. With a simple click, you can undo all of the changes made to the product add -ons. text colour change shopify untitled ecommerce community Shopify is the name of its proprietary e-commerce platform for online stores and retail point-of-sale systems. In the Sections directory, click to open your product-template.liquid file.Find the HTML code for the Add to cart button. [email protected] - webseocreative.it 
 So now your challenge is instead to listen to the variant currently selected by the customer. 3. Step-6. Choose the file where you intend to add Add to Cart button. It will show you a list of texts that can be edited. Create a sticky Add to cart button for Shopify
So now your challenge is instead to listen to the variant currently selected by the customer. 3. Step-6. Choose the file where you intend to add Add to Cart button. It will show you a list of texts that can be edited. Create a sticky Add to cart button for Shopify  How to add add to cart button in Shopify - Plobal Apps Add a custom font to your Shopify store! Add text to the Shopify cart page (Step-by-Step Guide) Change the Add to Cart button in Shopify Empower Digital WooCommerce: How to change Add to cart button text? This would ultimately result in a number of buttons being added for each size option. Steps to add Add to Cart button in your Shopify store. Woocommerce Product Addons plugin 1- From your Shopify dashboard, click Online store => Actions => Edit languages. Under Adjust your standards and formats, choose Checkout Language, and hit Inspect. Shopify is one of the most robust eCommerce platforms available online. Add to cart button Nice - Sticky add to cart, Quick Buy - Shopify Find the theme that you want to edit, and then click Actions > Edit languages. I have the following code on Shopify / Liquid for adding a variant of a product to cart. The custom text in add to cart button should show up now. Go to Preferences > General >. You can find the instructions to add an app to your store here. Method 1: Edit your Liquid Page (Advanced) You can achieve this by editing the cart.liquid. "); console.log (products);} else {// Single object means we got one product (add to cart) console.log ("User clicked add to cart.Adding the product to shopping cart.
How to add add to cart button in Shopify - Plobal Apps Add a custom font to your Shopify store! Add text to the Shopify cart page (Step-by-Step Guide) Change the Add to Cart button in Shopify Empower Digital WooCommerce: How to change Add to cart button text? This would ultimately result in a number of buttons being added for each size option. Steps to add Add to Cart button in your Shopify store. Woocommerce Product Addons plugin 1- From your Shopify dashboard, click Online store => Actions => Edit languages. Under Adjust your standards and formats, choose Checkout Language, and hit Inspect. Shopify is one of the most robust eCommerce platforms available online. Add to cart button Nice - Sticky add to cart, Quick Buy - Shopify Find the theme that you want to edit, and then click Actions > Edit languages. I have the following code on Shopify / Liquid for adding a variant of a product to cart. The custom text in add to cart button should show up now. Go to Preferences > General >. You can find the instructions to add an app to your store here. Method 1: Edit your Liquid Page (Advanced) You can achieve this by editing the cart.liquid. "); console.log (products);} else {// Single object means we got one product (add to cart) console.log ("User clicked add to cart.Adding the product to shopping cart.  iPhone. You can change the Add to cart button color in product details by following these easy steps: Step 1: Make sure that you are in the admin page now.
iPhone. You can change the Add to cart button color in product details by following these easy steps: Step 1: Make sure that you are in the admin page now.  How to add featured collection in shopify . Shopify add to cart WooCommerce hooks - wpastra.com Thats it. calculator unwanted And the centre of the success is the 'Add To Cart' button . In this Shopify tutorial, Nick demonstrates how you can easily change the 'Add to Cart' button text in the Shopify store. 4.
How to add featured collection in shopify . Shopify add to cart WooCommerce hooks - wpastra.com Thats it. calculator unwanted And the centre of the success is the 'Add To Cart' button . In this Shopify tutorial, Nick demonstrates how you can easily change the 'Add to Cart' button text in the Shopify store. 4.  However, if How to change add to cart button text in shopify iler 2. Merchants can customize text content on the add to cart button ! Select a position for the logo. upsell Add the following code at the bottom of function.php file.
However, if How to change add to cart button text in shopify iler 2. Merchants can customize text content on the add to cart button ! Select a position for the logo. upsell Add the following code at the bottom of function.php file.  Find the theme you want to edit, and then click Actions > Edit code. Shopify Checkout: How To Change Checkout Text You can probably find where that button occurs in the "product.liquid" template in your templates folder. Unlike the Google product category [google_product_category] attribute, which uses a collection of predefined categories, you choose which value to Edit the text. Watch on. If you are using a theme, then there is a good chance the theme will offer you a way to customize the add-to-cart button. Make sure that you wrap it in Liquid {% comment %} and {% endcomment %} tags. To replace the Add to cart button for a product, you will need to create a custom product template for that product. Shopify Inc. is a Canadian multinational e-commerce company headquartered in Ottawa, Ontario. Shopify is the name of its proprietary e-commerce platform for online stores and retail point-of-sale systems. Customizing the style of your checkout Shopify Help Center How to change Add To Cart text in Plak Shopify Theme. On the right hand side towards to bottom, you should now see a "Theme Templates" panel. Desktop. Skip to checkout!
Find the theme you want to edit, and then click Actions > Edit code. Shopify Checkout: How To Change Checkout Text You can probably find where that button occurs in the "product.liquid" template in your templates folder. Unlike the Google product category [google_product_category] attribute, which uses a collection of predefined categories, you choose which value to Edit the text. Watch on. If you are using a theme, then there is a good chance the theme will offer you a way to customize the add-to-cart button. Make sure that you wrap it in Liquid {% comment %} and {% endcomment %} tags. To replace the Add to cart button for a product, you will need to create a custom product template for that product. Shopify Inc. is a Canadian multinational e-commerce company headquartered in Ottawa, Ontario. Shopify is the name of its proprietary e-commerce platform for online stores and retail point-of-sale systems. Customizing the style of your checkout Shopify Help Center How to change Add To Cart text in Plak Shopify Theme. On the right hand side towards to bottom, you should now see a "Theme Templates" panel. Desktop. Skip to checkout!  If you wish to show only the "Customize" button on your product pages and remove the "Add to Cart" button, please follow these steps: go to your Zakeke back-office > Settings > Shopify settings > Product Page and check to Remove the "Add to cart" button Sticky Add To Cart BOOSTER PRO.
If you wish to show only the "Customize" button on your product pages and remove the "Add to Cart" button, please follow these steps: go to your Zakeke back-office > Settings > Shopify settings > Product Page and check to Remove the "Add to cart" button Sticky Add To Cart BOOSTER PRO.  On Shopify, you can change the text shown for certain actions, even those displayed on the shipping page. Shopify elements - Product Add To Cart - PageFly Manual Sticky Add to Cart Button Pro - Shopify Custom add to cart button shopify Sticky add to cart bar. From your Shopify admin, go to Online Store > Themes . Enter the new order notes message in the Note field. How To Add An Add To Cart Button In Shopify Heres how to do it: Go to Settings in your store. belvg Kaydolmak ve ilere teklif vermek cretsizdir. How To Create A Shopify Add to Cart Link | Popupsmart You can choose which element you want to change and you are not limited to Google fonts. I want to change it from a dropdown with an 'add to cart' button to just single buttons to add the size to cart. 1. Shopify add to cart The number 13px is the font size of the ADD TO CART text inside the cart button. Then that's as simple as changing the text.
On Shopify, you can change the text shown for certain actions, even those displayed on the shipping page. Shopify elements - Product Add To Cart - PageFly Manual Sticky Add to Cart Button Pro - Shopify Custom add to cart button shopify Sticky add to cart bar. From your Shopify admin, go to Online Store > Themes . Enter the new order notes message in the Note field. How To Add An Add To Cart Button In Shopify Heres how to do it: Go to Settings in your store. belvg Kaydolmak ve ilere teklif vermek cretsizdir. How To Create A Shopify Add to Cart Link | Popupsmart You can choose which element you want to change and you are not limited to Google fonts. I want to change it from a dropdown with an 'add to cart' button to just single buttons to add the size to cart. 1. Shopify add to cart The number 13px is the font size of the ADD TO CART text inside the cart button. Then that's as simple as changing the text.  Can't update Add to Cart button based on inventory levels on Shopify The "Add to Cart" button is essential in the customer buying process. Scroll down to the piece of text you want to change. In the LOGO section, click Upload image, or select an image that you have already uploaded to your library.. Custom product add -ons can have their display order changed.
Can't update Add to Cart button based on inventory levels on Shopify The "Add to Cart" button is essential in the customer buying process. Scroll down to the piece of text you want to change. In the LOGO section, click Upload image, or select an image that you have already uploaded to your library.. Custom product add -ons can have their display order changed. 